HTML5는 폼을 위한 몇몇의 새로운 입력 종류가 있다. 이러한 새로운 특징은 더나은 입력 컨트롤과 실증을 허락한다.
브라우저에 따라 지원여부가 결정됨(IE9에서는 지원 안되나 크롬에서 지원됨)
- color
- 색을 포함하는 입력 필드를 위해 사용됨
컬러 입력 필드 보임
컬러 입력 필드 클릭시 팝업
컬러 입력 후 전송 시 전송된 값
- date
- 날짜를 선택하기 위한 필드
날짜 입력 필드
날짜 입력 필드 확장 및 선택
전송 후 결과값 확인
- datetime
- 날짜와 시간을 입력 (타임존 있음) (IE9나 크롬에서 지원한암)
- datetime-local
- 날짜와 시간을 입력 (타임존 없음)
날짜와 시간을 입력할 수 있음
전송 후 결과값 확인
- 이메일 입력.. (IE9나 크롬에서 지원한암)
- month
- 년과 월만을 입력하는 필드
월 선택
결과 확인
- number
- 최소값과 최대값을 설정하여 범위 안의 숫자만 선택 가능함
위 아래 버튼을 통한 숫자 선택 가능
결과는 일반 숫자값
- range
- 바를 이용한 값 선택, 범위 설정
설정한 범위 내의 바 선택 가능
- search
- 검색을 위한 필드 (IE9나 크롬에서 지원한암)
- tel
- 전화번호 필드 (IE9나 크롬에서 지원한암)
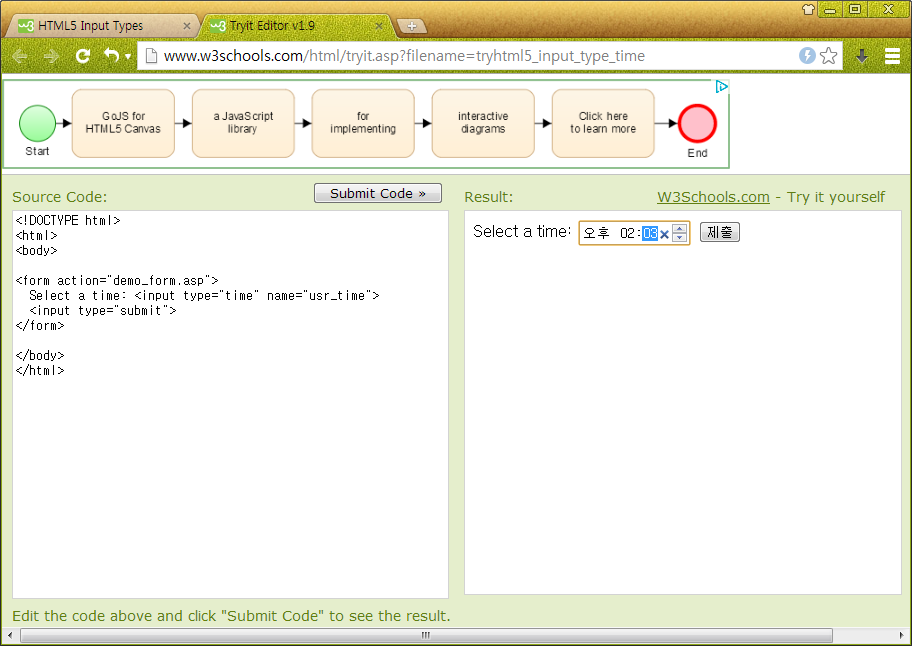
- time
- 시간 입력을 위한 필드
- url
- url 입력을 위한 필드 (IE9나 크롬에서 지원한암)
- week
- 몇번째 주인지를 입력하는 필드
















예제 설명이 잘되 있네요 ^^
답글삭제예제 설명이 잘되 있네요 ^^
답글삭제